将自己的简历模板部署到GitHub Pages

实验楼的学习分享
什么是 Github Pages?
Github Pages 是 Github 的静态页面托管服务。它设计的初衷是为了用户能够直接通过 Github 仓库来托管用户个人、组织或是项目的专属页面。
可以说相当于一个可直接用 git 管理内容的静态服务器,有许多人会用它来托管自己的个人博客(利用 Jekyll、Pelican 这一类静态页面生成工具)或是在这上面发布自己的 HTML5 小游戏。当然这么好的东西也是有限制的。
Github Pages 的限制:
- 仓库存储的所有文件不能超过 1 GB
- 页面的带宽限制是低于每月 100 GB 或是每月 100,000 次请求
- 每小时最多只能部署 10 个静态网站
如果真的不小心超了,Github 那边不会采取什么强制措施,而是会发一份邮件提醒你应该找一个更适合你的托管对象的服务。
接下来进入正题:
环境: Windows10.
1. 创建一个文件夹
这个文件夹用作本地仓库,如:

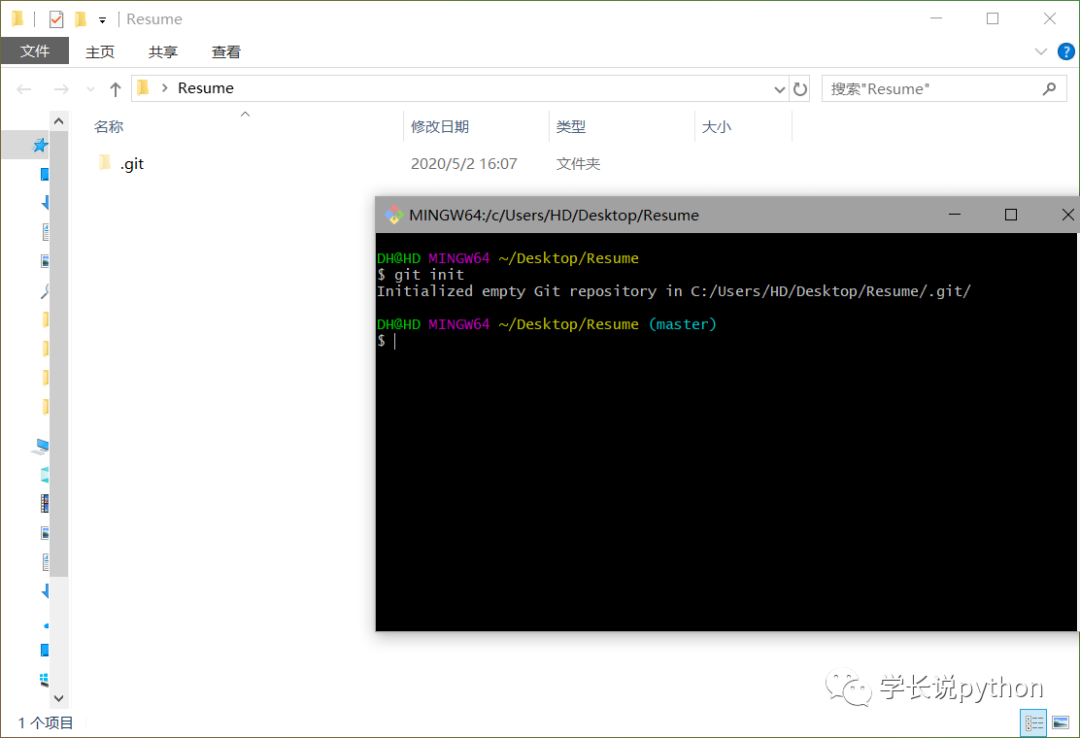
2. 初始化 git 库
进入文件夹右击鼠标,点击 git bash ( 前提是安装了 git ),然后输入 git init 命令,文件夹中会多出一个 .git 文件.

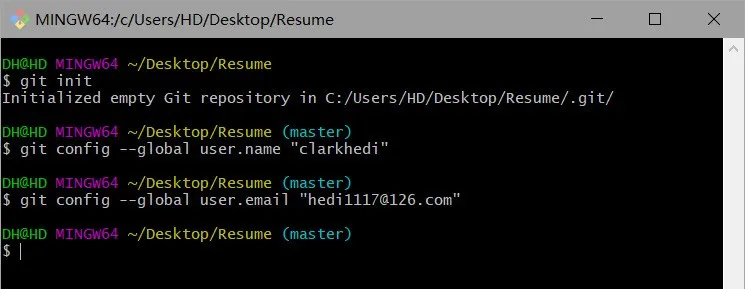
3. 用户配置(可选)

1 | git config --global user.name "你的用户名" |
这一步不做也没关系,用户名和邮箱是你提交commit时的签名,在 Github 的仓库页面上会显示这次提交的用户,如果不做设置就会默认为该仓库的拥有者,做了则根据邮箱来匹配用户。
4. 编辑简历文件
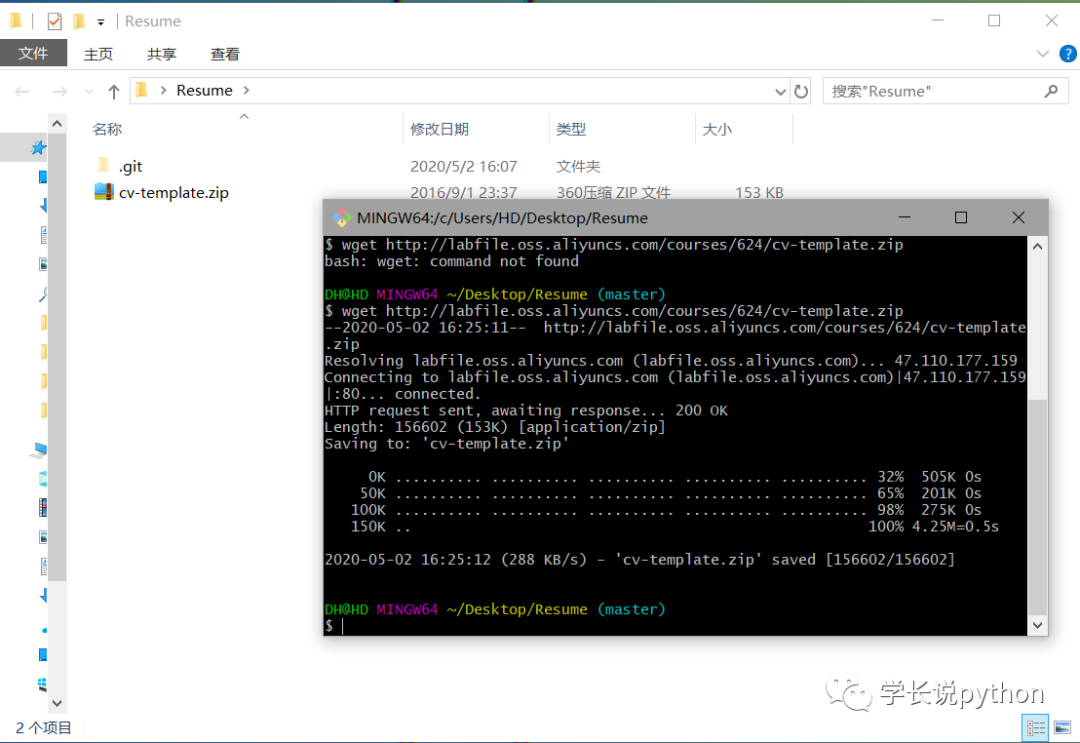
Windows中git bash完全可以替代原生的cmd,但是对于git bash会有一些Linux下广泛使用的命令的缺失,比如wget命令。
在此,以安装wget命令为例,其他命令可以采用相同的方式解决:
- 下载wget二进制安装包,wget下载地址
- 下载解压包的解压安装包,将wget.exe 拷贝到自己安装的Git目录下面,如:D:\Git\mingw64\bin(或者解压之后将解压文件中wget.exe的路径添加到环境变量中)
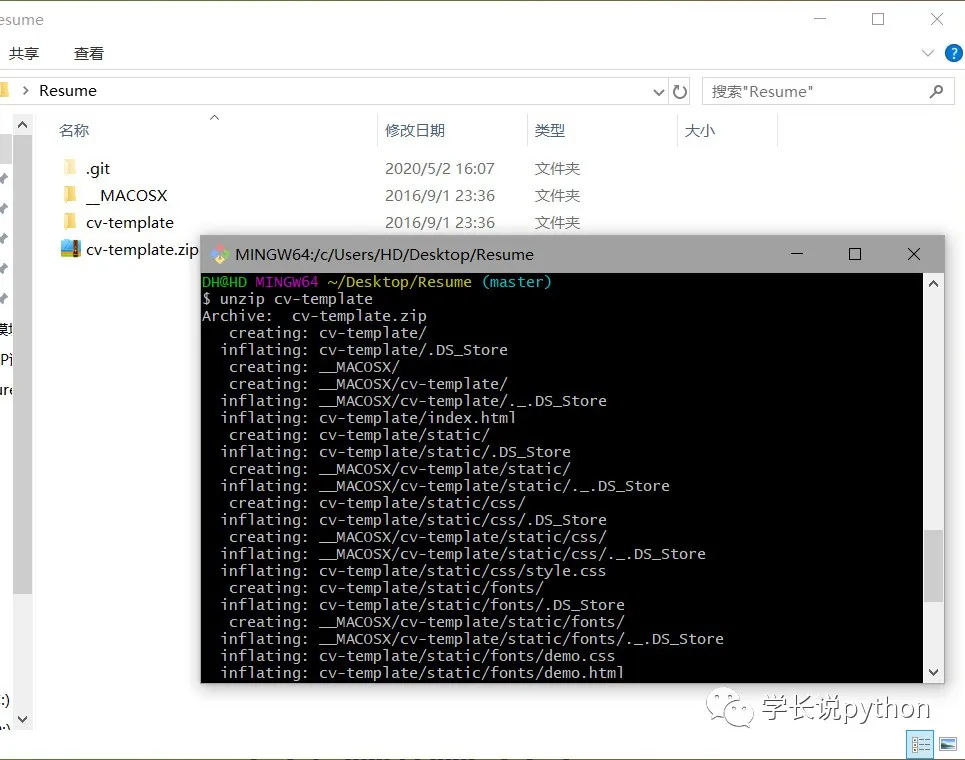
如果有简历的话直接放到此文件夹中,没有的话可以先下载简历模板文件,解压,命令如下:(你还可以下载其他模板)
1 | 1.下载:wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip |



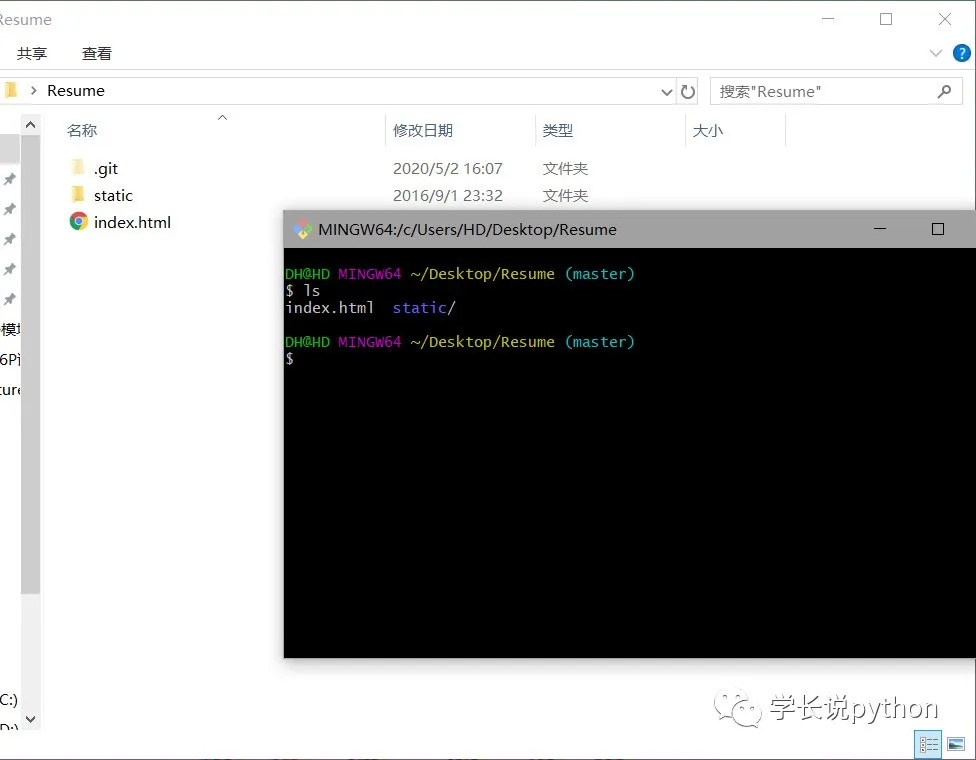
用浏览器打开index.html就可以看见模板的样子了,可以直接在浏览器上在线编辑,根据自己的需求来修改模板的样式。

注意:简历的内容不要超出背景的高度。
编辑完自己的简历以后,Google Chrome按F12查看修改的代码,可以把修改后的代码复制下来,替换掉原index.html里的代码。
不喜欢发布后的简历页面仍是可编辑的,可以修改static/js下的script.js文件,操作非常简单,删除该文件下的所有内容,然后加上下面这一句。
1 | $(document).ready(function($){ |
这一句是为了去掉页面上所有元素的可编辑属性。
最后可以在 CSS 文件内再改改样式。
5. 部署简历文件到GitHub上
这里可以参考我之前发的文章:
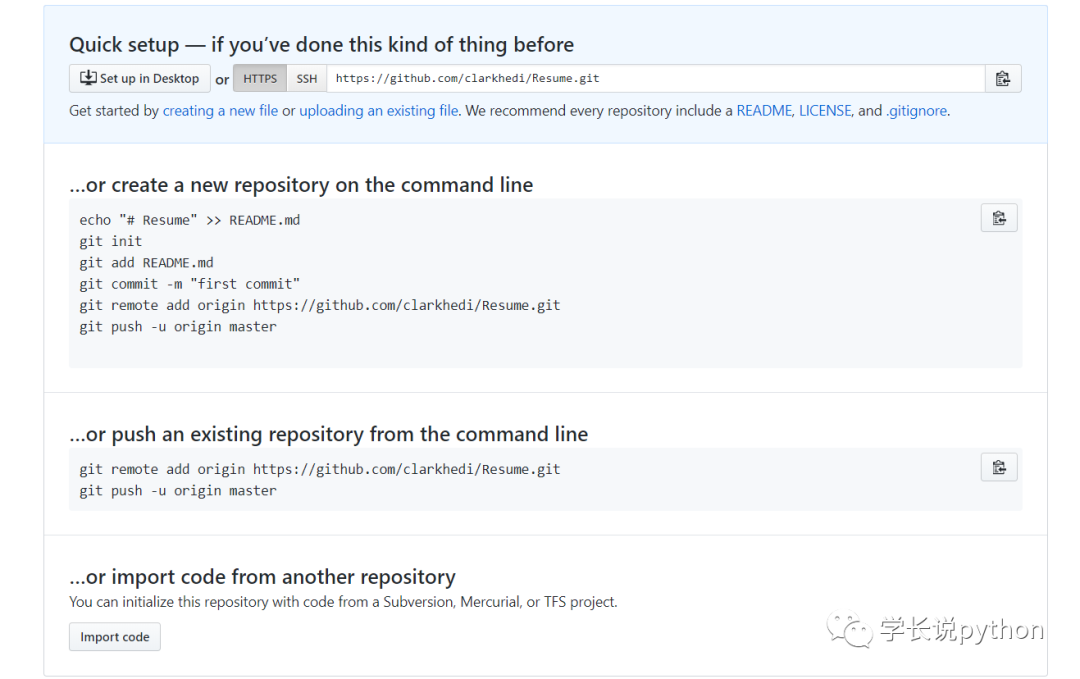
这里对于Github Pages操作,首先新建一个仓库,名字取 resume,之后先别跟着它给的步骤做。
Github Pages 支持托管的页面分两类,个人/组织页面 与 项目页面,其主要区别就是托管位置的区别。如下表所示(这里略去组织,它跟个人是差不多的):
| 类型 | 页面域名 & 托管位置 | 页面源文件所在的分支 |
|---|---|---|
| 个人主页 | username.github.io |
master |
| 项目主页 | username.github.io/projectname |
master、gh-pages 、或是在master的doc目录下 |
如果想使用个人主页,那么就创建一个名为 username.github.io (username需要替换为你的用户名)的库,在主分支master上托管你的页面代码。
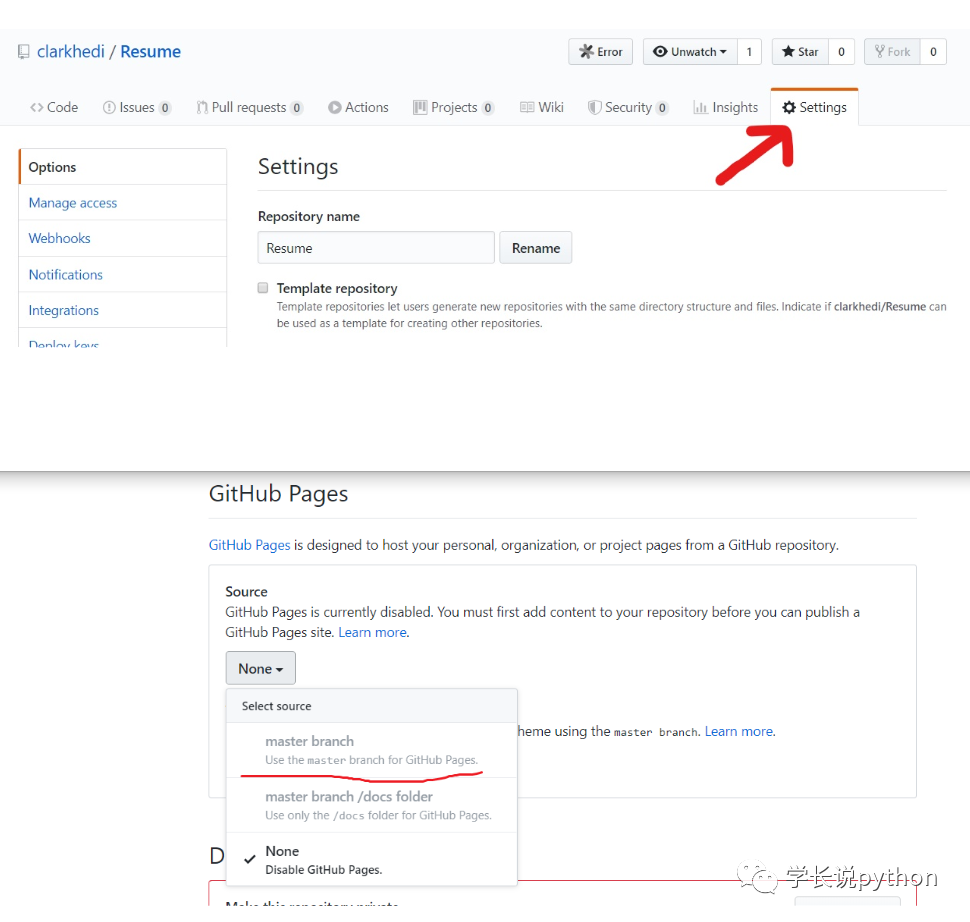
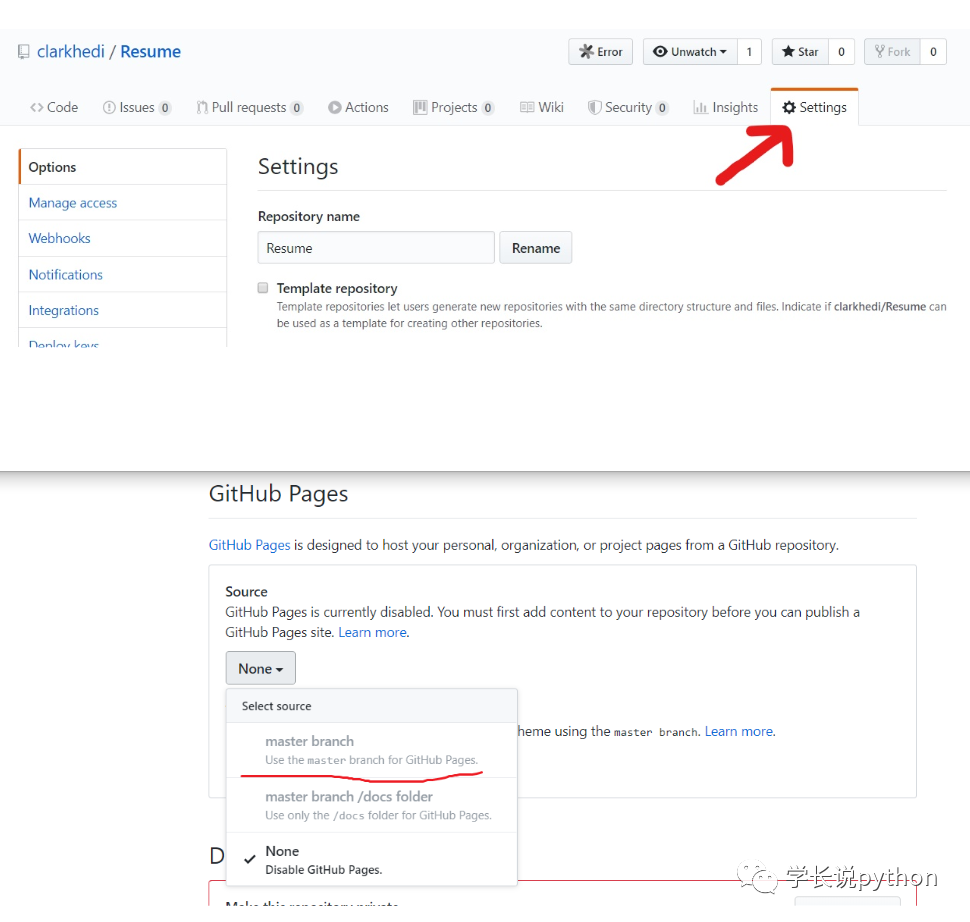
如果是使用项目主页,那么可以选择将代码托管在master、gh-pages、或者master的doc目录下,其中gh-pages是默认的页面托管分支,如果想使用master,可在项目页面的设置栏中进行切换。


(由于现在仓库还是空的,上面的选项还无法选)
无论使用哪一种页面操作都是差不多的,这里就用项目页面来做演示了,由于我们所有的代码就只有页面代码而已,那么就直接在master分支上进行托管吧。
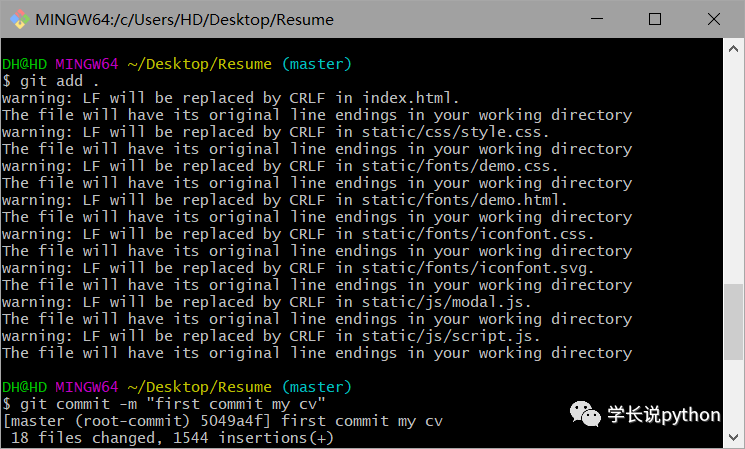
先在本地仓库做一次代码提交:

1 | git add . |


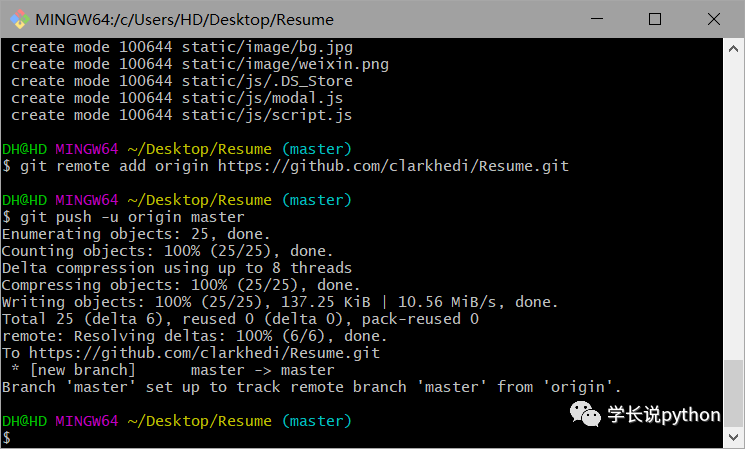
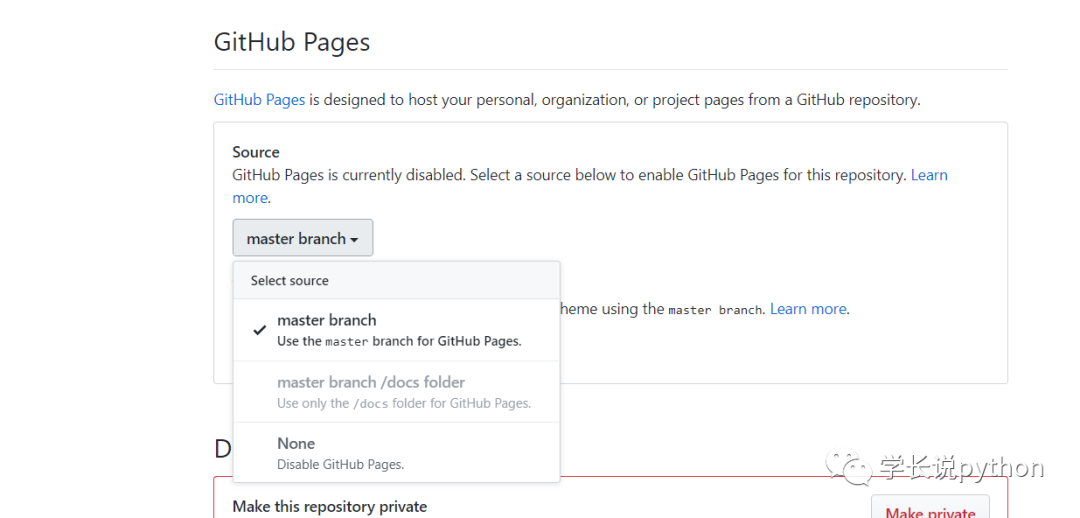
代码提交到远程仓库后,在项目页面设置 Github Pages 使用的托管源。

现在你可以访问https://你的用户名.github.io/resume/这个地址了,恭喜,简历页面已成功部署在了 Github Pages 上。
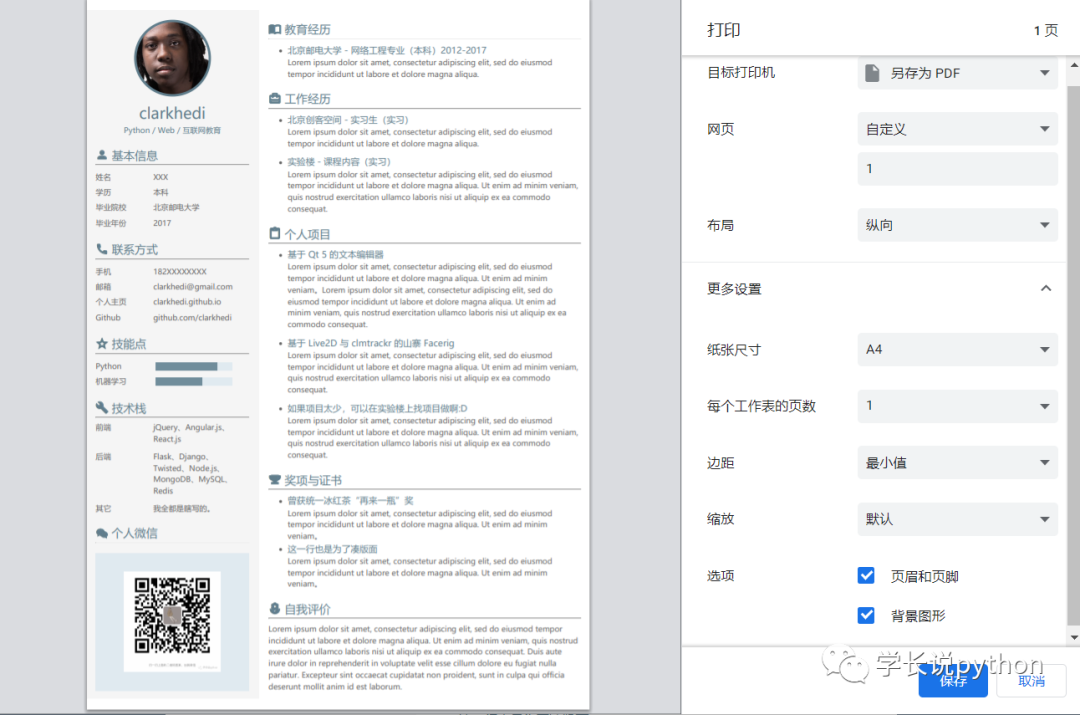
6. 将简历下载 保存为 pdf
Google Chrome 下:
打开https://你的用户名.github.io/resume/地址:右击 打印 选择另存为PDF。

7. 总结
主要是给没有接触过 Github Pages 的同学演示一遍它的基本使用,关于其它主题如自定义域名,自定义 404 页面等可在 Customizing GitHub Pages 中找到参考。
这里还需要再三提醒一句,千万不要在发布的简历中加上个人身份敏感信息呀!
最后再给看到这里的同学一个福利

原文作者: 贺同学
原文链接: http://clarkhedi.github.io/2020/05/02/jiang-zi-ji-de-jian-li-mo-ban-bu-shu-dao-github-pages/
版权声明: 转载请注明出处(必须保留原文作者署名原文链接)