使用Hexo,换电脑也能更新博客
解决方法:使用git分支进行多终端工作
在这里我们就可以利用git的分支系统进行多终端工作了,这样每次打开不一样的电脑,只需要进行简单的配置和在github上把文件同步下来,就可以无缝操作了。
机制
由于hexo d上传部署到github的其实是hexo编译后的文件,是用来生成网页的,不包含源文件。

也就是上传的是在本地目录里自动生成的.deploy_git里面。
其他文件 ,包括我们写在source 里面的,和配置文件,主题文件,都没有上传到github。

所以可以利用git的分支管理,将源文件上传到github的另一个分支即可。
上传分支
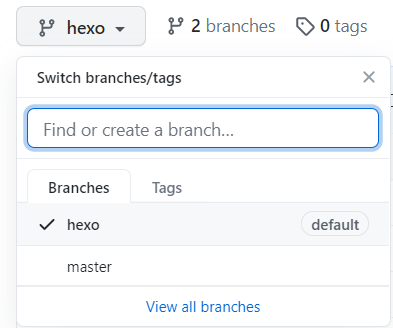
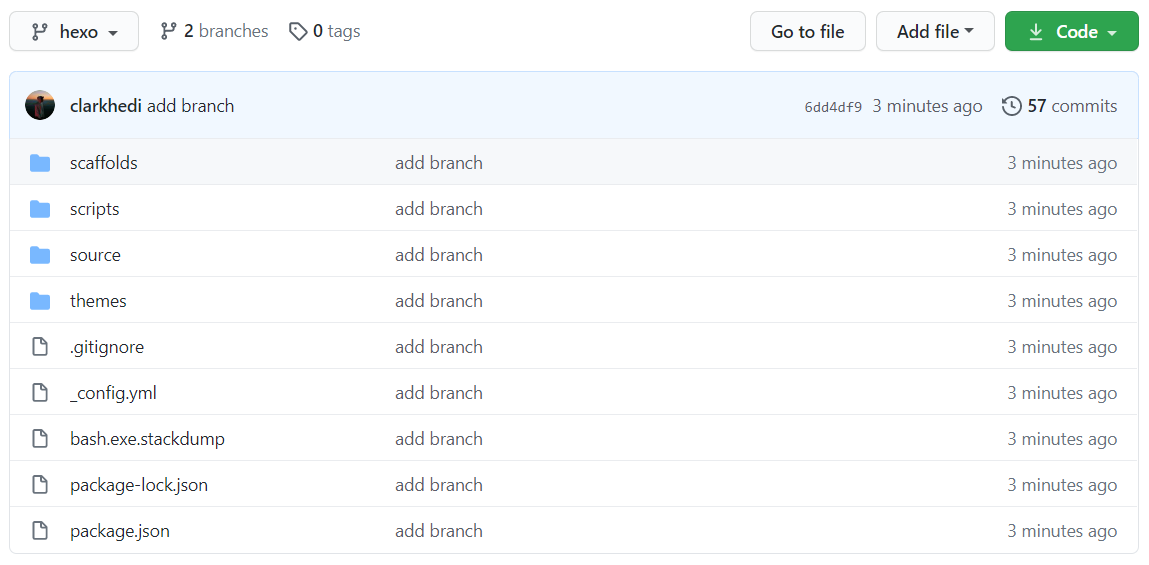
首先,先在github上新建一个hexo分支,如图:

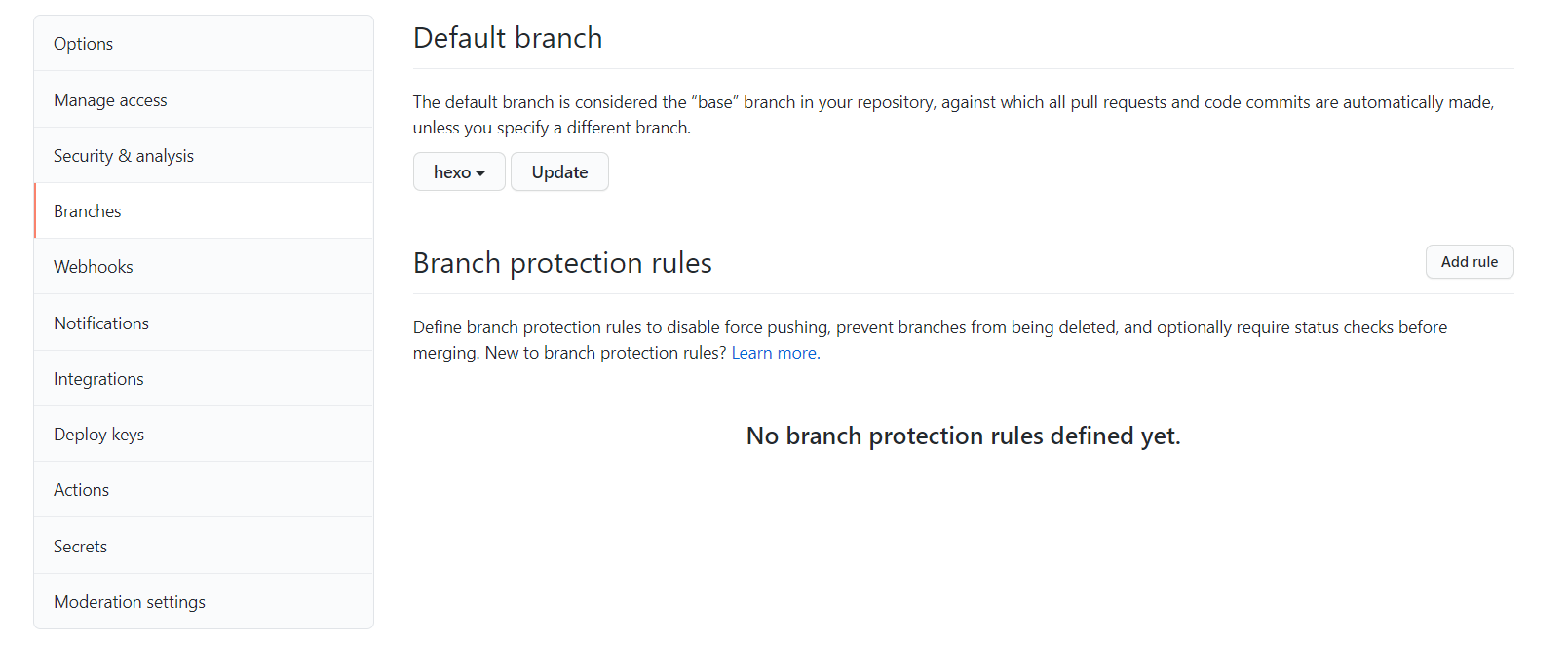
然后在这个仓库的settings中,选择默认分支为hexo分支(这样每次同步的时候就不用指定分支,比较方便)。

然后在本地的任意目录下,打开git bash,
1 | $ git clone git@github.com:clarkhedi/clarkhedi.github.io.git |
将其克隆到本地,因为默认分支已经设成了hexo,所以clone时只clone了hexo。
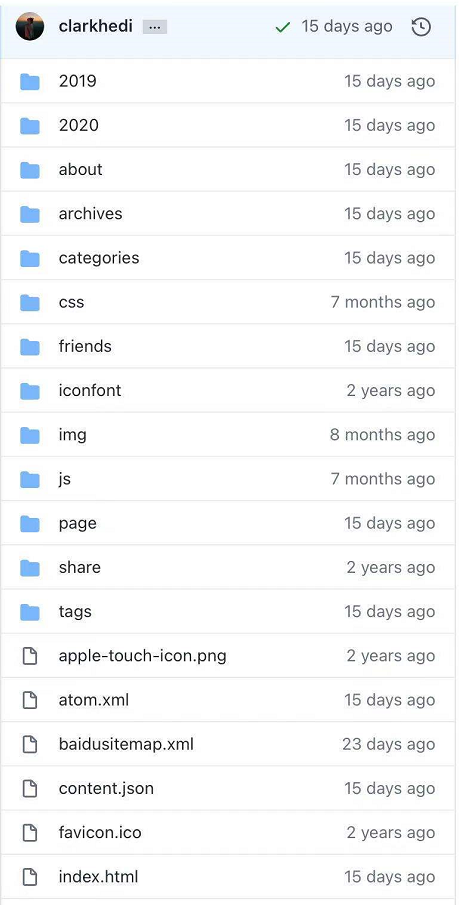
接下来在克隆到本地的clarkhedi.github.io中,把除了.git 文件夹外的所有文件都删掉。
把之前我们写的博客源文件全部复制过来,除了.deploy_git。这里应该说一句,复制过来的源文件应该有一个.gitignore,用来忽略一些不需要的文件,如果没有的话,自己新建一个,在里面写上如下,表示这些类型文件不需要git:
1 | .DS_Store |
注意,如果你之前克隆过theme中的主题文件,那么应该把主题文件中的.git文件夹删掉,因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。
然后在本地的clarkhedi.github.io打开git bash输入如下命令(此时当前分支应显示为hexo):
1 | $ git add . |
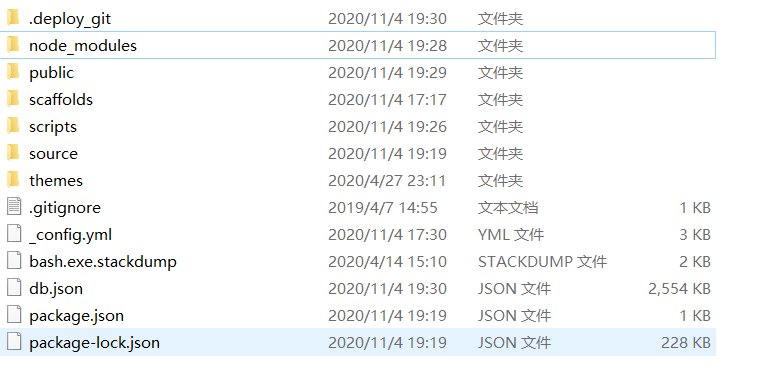
这样就上传完了,可以去你的github上看一看hexo分支有没有上传上去,其中node_modules、public、db.json已经被忽略掉了,没有关系,不需要上传的,因为在别的电脑上需要重新输入命令安装 。

这样一来,在GitHub上的clarkhedi.github.io仓库就有两个分支,一个hexo分支用来存放网站的原始文件,一个master分支用来存放生成的静态网页。完美( •̀ ω •́ )y!
关于日常的改动流程
在本地对博客进行修改(添加新博文、修改样式等等)后,通过下面的流程进行管理。
- 依次执行git add .、git commit -m “…”、git push origin hexo指令将改动推送到GitHub(此时当前分支应为hexo);
- 然后才执行hexo g -d发布网站到master分支上。
虽然两个过程顺序调转一般不会有问题,不过逻辑上这样的顺序是绝对没问题的(例如突然死机要重装了,悲催….的情况,调转顺序就有问题了)。
更换电脑后的操作
如在Linux系统上,跟第一次的环境搭建一样的。
1.安装git
1 | sudo apt-get install git |
2.设置git全局邮箱和用户名
1 | $ git config --global user.name "your github name" |
3.设置ssh key
1 | $ ssh-keygen -t rsa -C "youremail" |
4.安装nodejs
1 | sudo apt-get install nodejs |
5.安装hexo
1 | sudo npm install hexo-cli -g |
但是已经不需要初始化了,
直接在任意文件夹下,打开git bash操作如下命令:
1 | $ git clone git@……………… |
然后进入克隆到的文件夹:
1 | $ cd xxx.github.io |
生成,部署:
1 | $ hexo g |
然后就可以开始写你的新博客了
1 | $ hexo new newpage |
Tips:
- 不要忘了,每次写完最好都把源文件上传一下
1 | $ git add . |
- 如果是在已经编辑过的电脑上,已经有clone文件夹了,那么,每次只要和远端同步一下就行了
1 | $ git pull |

原文作者: 贺同学
原文链接: http://clarkhedi.github.io/2020/11/19/shi-yong-hexo-huan-dian-nao-ye-neng-geng-xin-bo-ke/
版权声明: 转载请注明出处(必须保留原文作者署名原文链接)