PyQt5学习笔记(一)
最近几天新入坑了python的GUI设计,回想一下我为什么会入门这个???好像是在知乎上看到你都用 Python 来做什么?这篇文章,看到有人回答说将python打包成exe文件。
PyQt5简介
PyQt5是作为一套Python模块实现的。它有超过620个的类和6000个函数和方法。它是一个跨平台的工具集,可以运行在所有的主流操作系统上,包括Unix, Windows和Mac OS。
PyQt5中的类可划分为以下几个模块,包括:
- QtCore模块包含了核心非GUI功能.这个模块是用于时间、文件和目录、变量数量类型、数据流、URLs、mime(多用途因特网邮件扩展)类型、线程和进程。
- QtGui模块包含了窗口系统集成、事件处理、2D绘画、基本成像、字体和文本.
- QtWidgets模块包含了一系列UI元素,用于创建典型的桌面风格用户接口.
- QtMultimedia包含了处理多媒体内容和访问摄像机、无线电等功能的APIs.
- QtBluetooth模块包含了设备扫描和设备接接与互动.
- QtNetwork模块包含了网络编程的类.这些类用于TCP/IP和UDP客户端、服务端编程,使之网络编程更加方便和快捷.
- QtPositioning模块包含了使用一系列包括卫星、Wi-Fi或文本文件在内的可能源变量来决定位置的类.
- Enginio模块包含了用于访问Qt云服务管理应用运行时的客户端的库.
- QtWebSockets模块包含了实现WebSocket协议的类.
- QtWebKit包含了基于WebKit2库的实现网络浏览器的类.
- QtWebKitWidgets包含了基于WebKit1库的实现网络浏览器的类,它是用在基于应用的QtWidgets上的.
- QtXml包含了用于XML文件的类.这个模块提供了SAX和DOM接口的实现.
- QtSvg模块提供了用于显示SVG文件内容的类.SVG(Scalable Vector Graphics)是用于描述在XML中二维图像和图像应用的语言.
- QtSql模块提供了用于数据库的类.
- QtTest包含了PyQt5的单元测试功能.
PyQt5安装及Qt Designer介绍
pyqt5安装
使用Anaconda,其实Anaconda里面是含有pyqt的,在环境里搜索可以看到,但是针对实际开发,并没有全部的qt5工具,所以需要再次重新安装PyQt。这里选择PyQt5,通过创建conda环境,然后在环境中使用如下命令进行PyQt5的安装。
1 | pip install PyQt5 |
安装常用的Qt工具
使用如下命令进行安装,工具中包含有Qt designer。
1 | pip install PyQt5-tools |
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成。Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。
Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。
- Qt Designer生成的.ui文件(实质上是XML格式的文件)也可以通过pyuic5工具转换成.py文件。
- Qt Designer随PyQt5-tools包一起安装,其安装路径在“Python安装路径\Lib\site-packages\pyqt5-tools”下。
- 关于安装新版PyQt5和PyQt5_tools后配置QtDesigner是找不到designer.exe的问题。按照网上的操作方法,装完PyQt5和PyQt5_tools后,配置QtDesigner时找不到designer.exe;按网上的路径查找的话根本就找不到;其实新版本安装的路径不是网上说的那种,已经换地方了。例如我的designer.exe路径是:D:\Program Files\Miniconda3\envs\pyqt05\Lib\site-packages\qt5_applications\Qt\bin\designer.exe。
- 若要启动Qt Designer可以直接到上述目录下,双击designer.exe打开Qt Designer;或将上述路径加入环境变量,在命令行输入designer打开;或在PyCharm中将其配置为外部工具打开。
下面以PyCharm为例,讲述PyCharm中Qt Designer的配置方法。
配置Pycharm
推荐使用在PyCharm中将其配置为外部工具打开,主要包括添加以下三个外部工具。
| 工具 | *.exe | 说明 |
|---|---|---|
| Qt Desinger | *./designer.exe | 打开Qt Designer界面,对软件的界面进行设计 |
| PyUIC | *./python.exe | 将Qt Designer设计的UI文件转换为.py文件 |
| PyRCC | *./pyrcc5.exe | 将资源文件(如图片等)转换成python代码能识别的文件 |

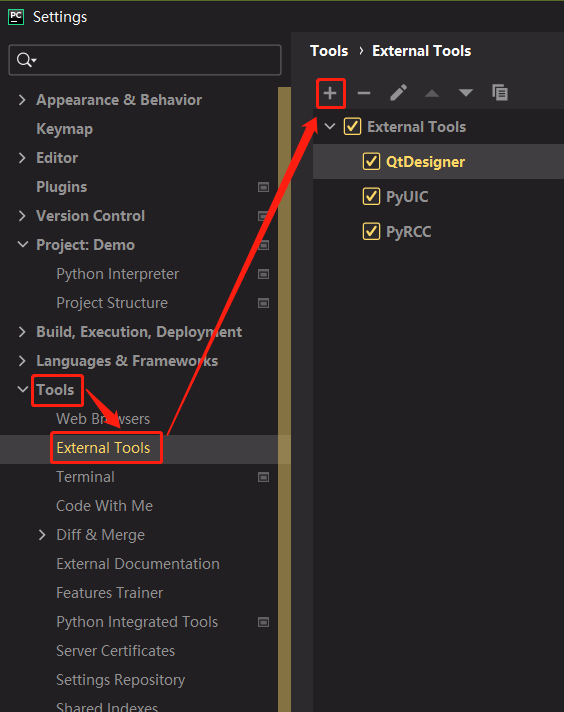
打开Pycharm,找到Settings,根据上图所示,点击+号添加外部工具。
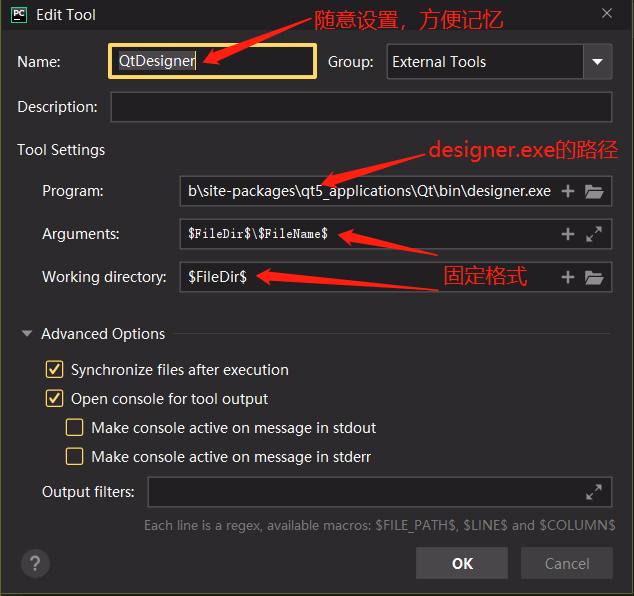
添加Qt Designer

| 位置 | 内容 |
|---|---|
| Name | 随意设置,方便记忆即可 |
| Program | designer.exe路径,一般在anaconda配置环境中的pyqt5_tools中,如:D:\Program Files\Miniconda3\envs\pyqt05\Lib\site-packages\pyqt5_tools\designer.exe |
| Arguments | $FileDir$\$FileName$或者为空(不设置) |
| Working dierctory | $FileDir$ |
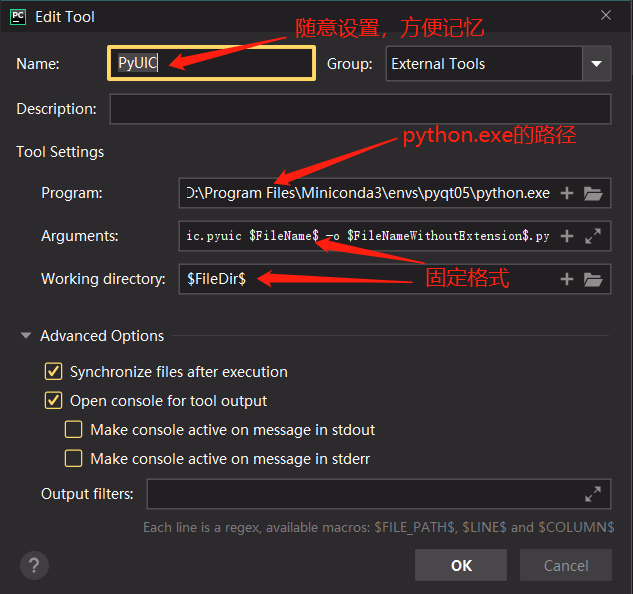
添加PyUIC

| 位置 | 内容 |
|---|---|
| Name | 随意设置,方便记忆即可 |
| Program | python.exe路径,一般在anaconda配置的环境中,如:D:\Program Files\Miniconda3\envs\pyqt05\python.exe |
| Arguments | -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py |
| Working dierctory | $FileDir$ |
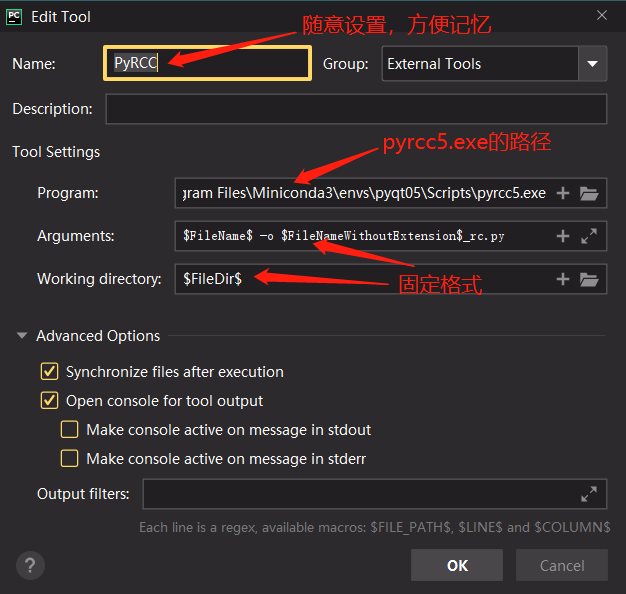
添加PyRCC

| 位置 | 内容 |
|---|---|
| Name | 随意设置,方便记忆即可 |
| Program | pyrcc5.exe路径,一般在anaconda配置的环境中的Scripts中,如:D:\Program Files\Miniconda3\envs\pyqt05\Scripts\pyrcc5.exe |
| Arguments | $FileName$ -o $FileNameWithoutExtension$_rc.py |
| Working dierctory | $FileDir$ |
Qt Designer界面简介
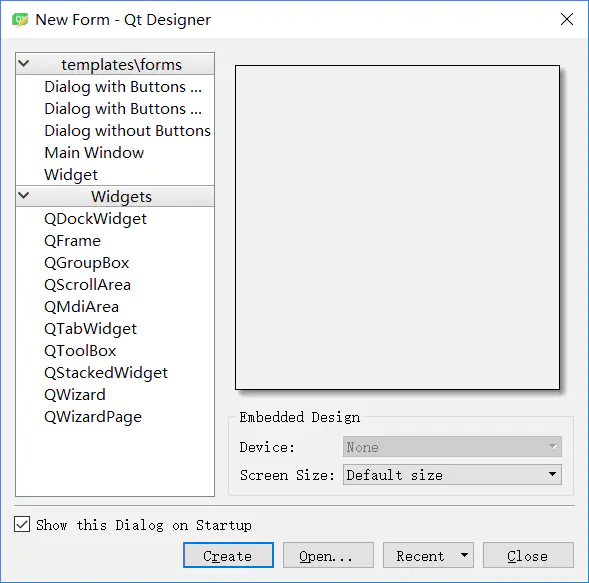
刚打开的Qt Designer,会弹出如下图所示的窗口。

要想创建新的Forms,给出了5个模板,其中Widget与Main Window最为常用。这里我们选择创建一个Main Window。

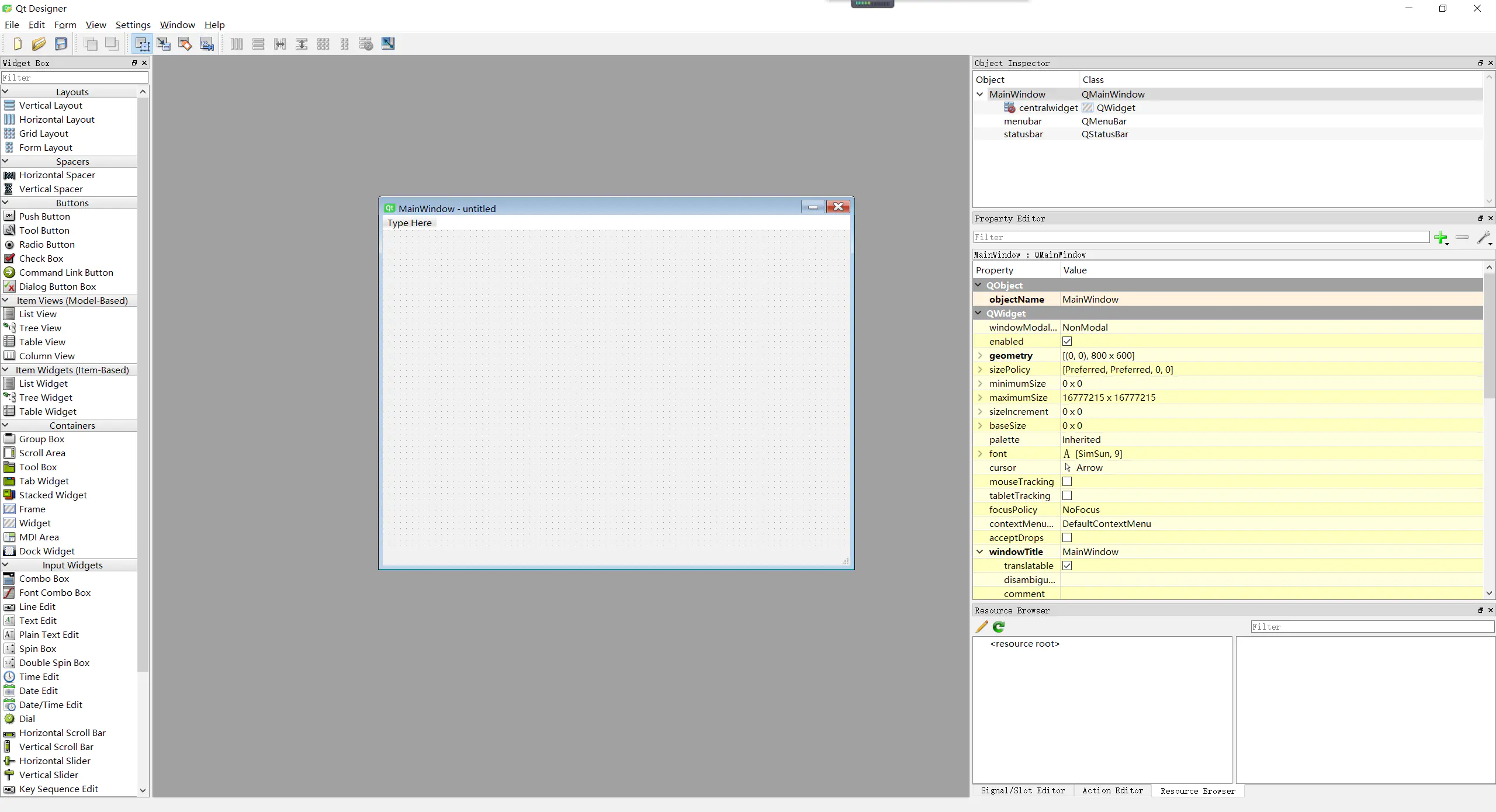
上面界面的最左侧菜单为Widget Box,且Widget Box中包含PyQt5中的所有Widget组件,我们可以从左侧的Widget Box中拖拽出诸如Button、View和Input等组件到中间的窗口(我们刚刚创建的Main Window)中。点击Form -> Preview(快捷键为Ctrl+R)则可以预览我们设计好的界面,也可以用Preview In来选择在相应的主题风格下预览。
接下来,我们试着拖拽一个Label与Button进入主窗口(Main Window)。

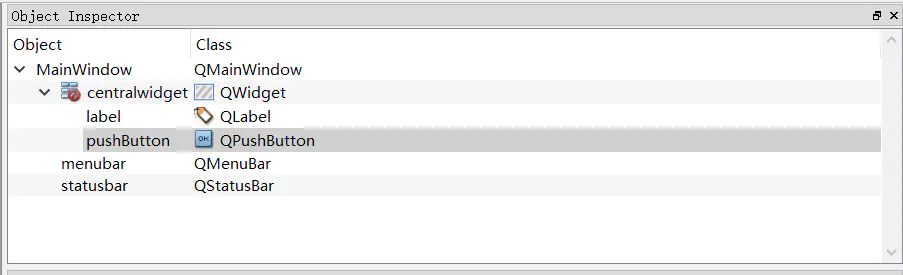
此时在右上角的Object Inspector(对象查看器)中可以看到主窗口中的已放置的对象(label与pushButton)以及其相对应的Qt类。

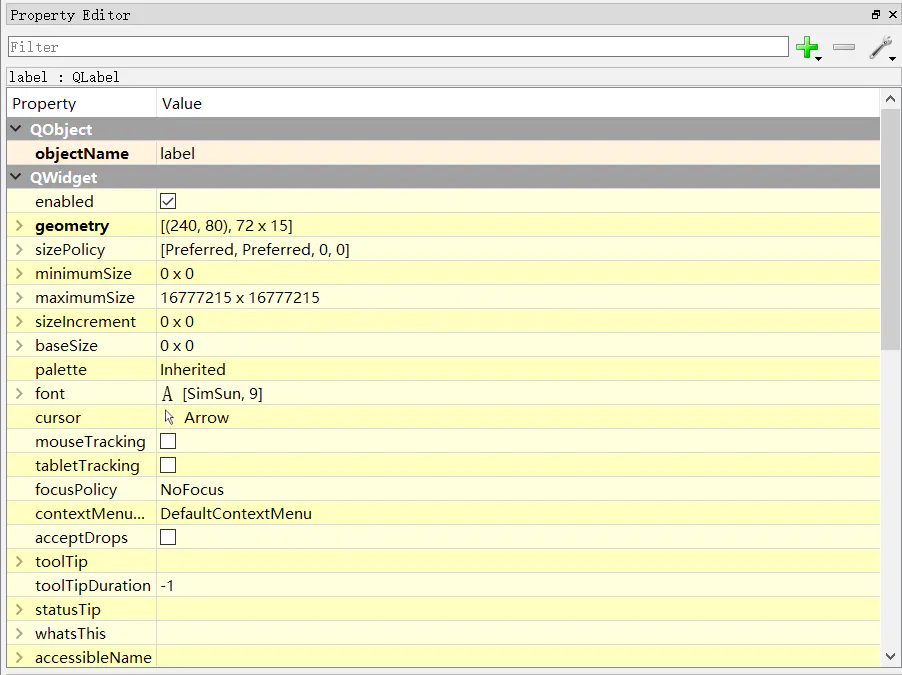
以Label为例,此时我们点击Main Window中的label或是在Object Inspector中选取label后,查看右侧的一块区域——Property Editor(属性编辑器)。

其主要包含属性有如下:

PS:将minimumSize和maximumSize设为一样的数值之后,则窗口的大小固定。
最右下角的部分则为Resource Browser(资源浏览器),资源浏览器中可以添加相应地如图片素材,作为Label或Button等控件的背景图片等。

Qt Designer的UI文件
使用Qt Designer设计保存的文件为.ui格式的文件。
通过保存并使用记事本等软件打开,我们可以看到.ui文件的内容如下:
1 | <?xml version="1.0" encoding="UTF-8"?> |
从.ui文件的第一行我们便能看出,其实质是一个XML文件。ui文件中存放了在主窗口中的一切控件的相关属性。使用XML文件来存储UI文件,具有高可读性和移植性,因此我们可以方便地将.ui文件转换到.py文件,从而使得我们可以使用Python语言在设计的GUI上面编程。
将.ui文件转换为.py文件
pyuic可以将.ui文件转换为为.py文件,实现此过程的方法有三个:
方法一:使用Python命令
1 | python -m PyQt5.uic.pyuic demo.ui -o demo.py |
方法二:直接调用pyuic5命令
1 | pyuic5 -o demo.py demo.ui |
方法三:如果在PyCharm中设置了PyUIC扩展插件
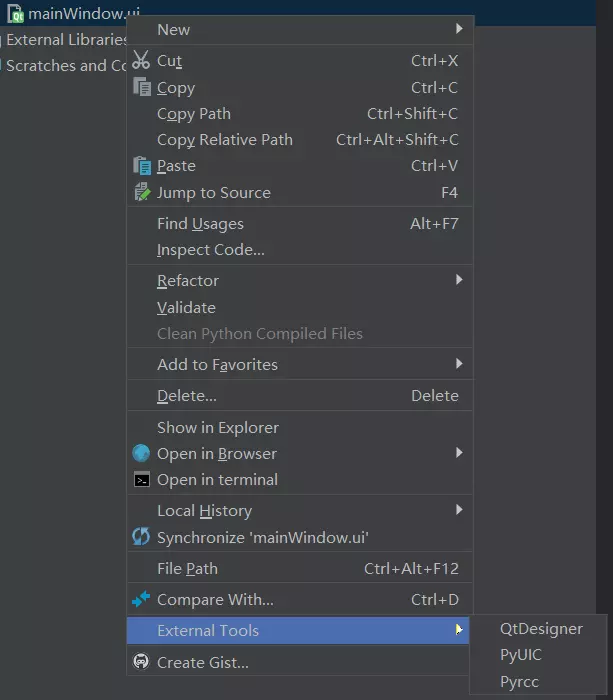
则直接在PyCharm中,找到.ui文件,右键 打开菜单找到External Tools->PyUIC。点击PyUIC之后,我们在相应工程目录下会产生一个.py文件。(注意,.ui文件必须存放在我们的External Tools中设置的相应项目目录下)

转换完成之后,打开.py文件如下。观察这个文件,可以看到如果不通过Qt Designer来制作界面的话,我们将会一次次地调试程序,来讲按钮和Label等放在合适的位置,这将是极其痛苦的过程。而通过Qt Designer,我们可以快速地制作UI,并生成Python的代码,从而实现快速地UI的开发。
1 | # -*- coding: utf-8 -*- |
使用转换的.py文件进行界面显示
然而,此时若运行这个转换好的Python文件是无法显示任何窗口的。因为这个Python文件只有定义主窗口以及其控件的代码,并没有程序入口的代码。为了秉持视图与逻辑分离的原则,我们再编写一个新的脚本来调用这个文件,并且创建一个窗口。
1 | import sys |
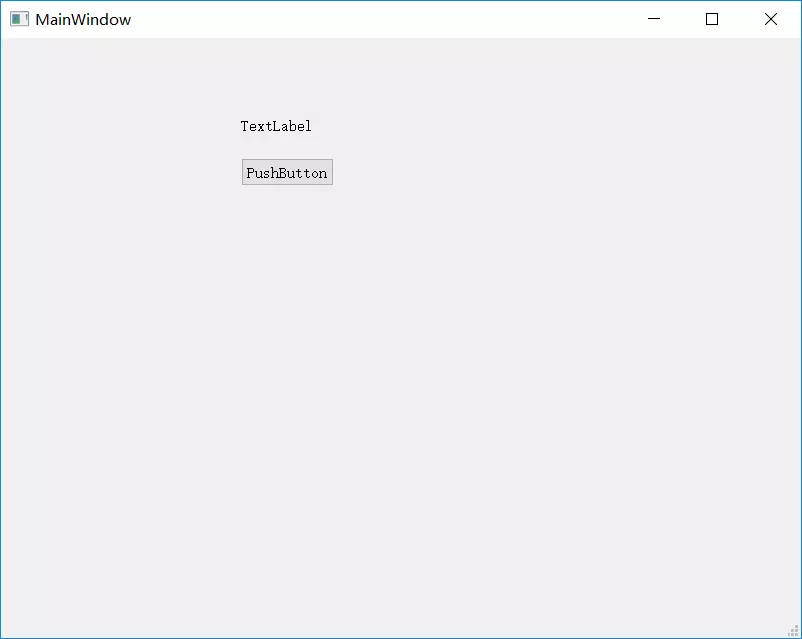
通过上述代码,我们继承了QMainWindow和Ui_MainWindow类,使用构造方法构造主窗口,并定义了程序的入口,通过创建QApplication对象来创建Qt窗口。其运行结果如下:

PyQT5:ImportError: DLL load failed: 找不到指定的模块
可以选择重新安装PyQt5:
1 | pip uninstall PyQt5 |
详细请看(已解决)PyQT5:ImportError: DLL load failed: 找不到指定的模块或者见参考博客3。
参考博客:
原文作者: 贺同学
原文链接: http://clarkhedi.github.io/2021/05/08/pyqt5-xue-xi-bi-ji-yi/
版权声明: 转载请注明出处(必须保留原文作者署名原文链接)